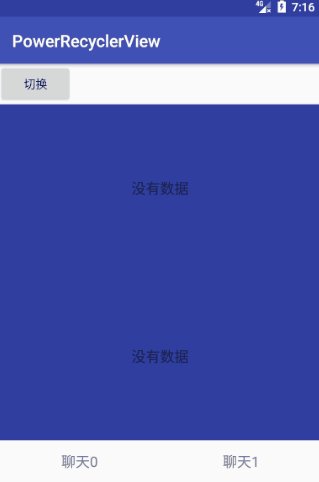
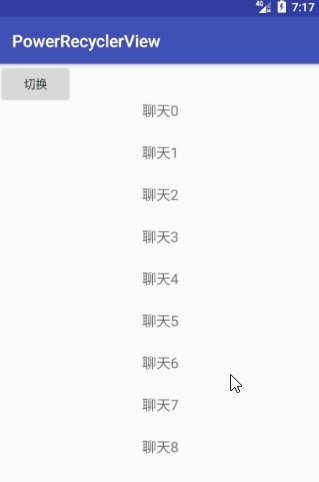
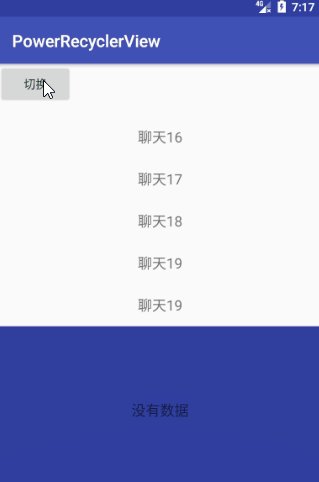
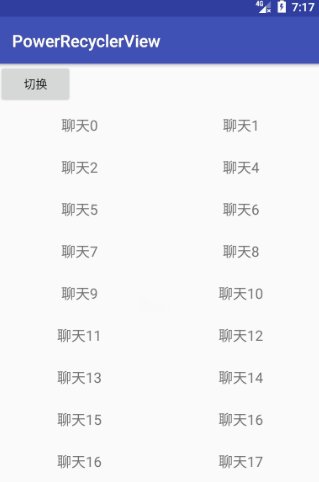
效果图

通过装饰者模式添加头部底部
ListView提供了addHeadView和addFootView方法,使用起来非常方便,而ReyclerView则需要我们自己在adapter中判断,常规做法无外乎判断position==0,来添加头布局,不过这个做法只适合单个,而且不通用。
我们看下ListView.addHeadView是如何实现的
一天进步一点
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true