Touch事件分发中有两个主角:ViewGroup和View。
为了方便理解,今天我们先单独讲View的Touch事件分发,我们先看下实例代码
首先,我们自定义一个view
public class TouchView extends View {
private Context context;
private AttributeSet attrs;
public TouchView(Context context) {
super(context);
}
public TouchView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
this.attrs = attrs;
}
public TouchView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
addTextView("onTouchEvent-->"+event.getAction(),(LinearLayout)getParent());
return super.onTouchEvent(event);
}
/**
* 用来做事件分发
* @param event
* @return
*/
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
addTextView("dispatchTouchEvent-->"+event.getAction(),(LinearLayout)getParent());
return super.dispatchTouchEvent(event);
}
public void addTextView(String tag, ViewGroup viewGroup){
TextView textView=new TextView(context);
textView.setText(tag);
textView.setTextSize(18);
textView.setTextColor(Color.BLACK);
viewGroup.addView(textView);
TextView text=new TextView(context);
text.setText("↓");
viewGroup.addView(text);
}
}
接着这是xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="livesun.clientb.MainActivity">
<LinearLayout
android:id="@+id/root"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<livesun.clientb.TouchView
android:id="@+id/touch"
android:layout_width="200dp"
android:layout_height="150dp"
android:background="@color/colorAccent"
/>
</LinearLayout>
</ScrollView>
Activity里的代码
public class MainActivity extends AppCompatActivity{
private LinearLayout root;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
root = (LinearLayout) findViewById(R.id.root);
TouchView touchView= (TouchView) findViewById(R.id.touch);
//设置Touch事件
touchView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
addTextView("OnTouchListener->"+event.getAction());
return false;
}
});
touchView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addTextView("OnClickListener");
}
});
}
public void addTextView(String tag){
TextView textView=new TextView(this);
textView.setText(tag);
textView.setTextSize(18);
textView.setTextColor(Color.BLACK);
root.addView(textView);
TextView text=new TextView(this);
text.setText("↓");
root.addView(text);
}
}
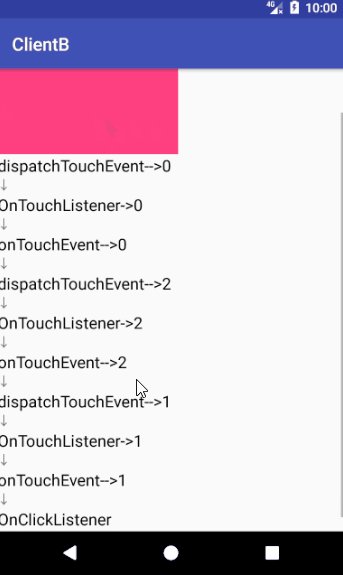
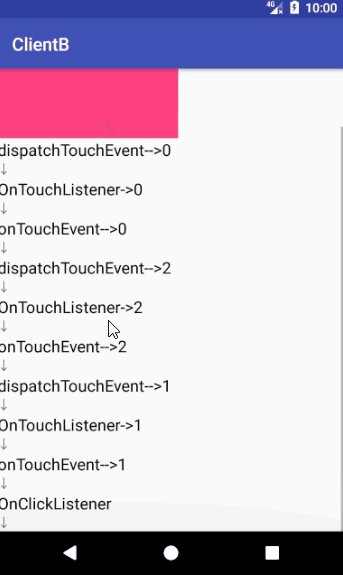
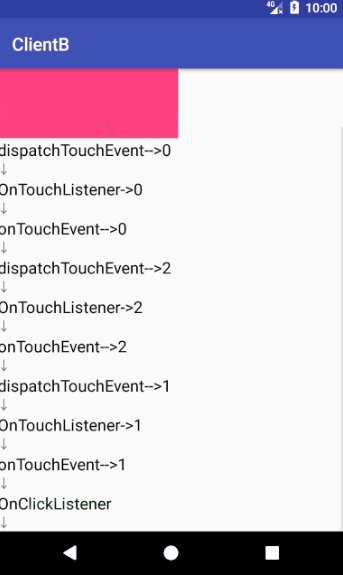
成功运行后的截图

现象1
按照上面的代码,我们点击TocuchView

在dispatchTouchEvent、OnTouchListener、onTouchEvent、OnClickListener四个都存在的情况,并且都是默认返回值的情况下。
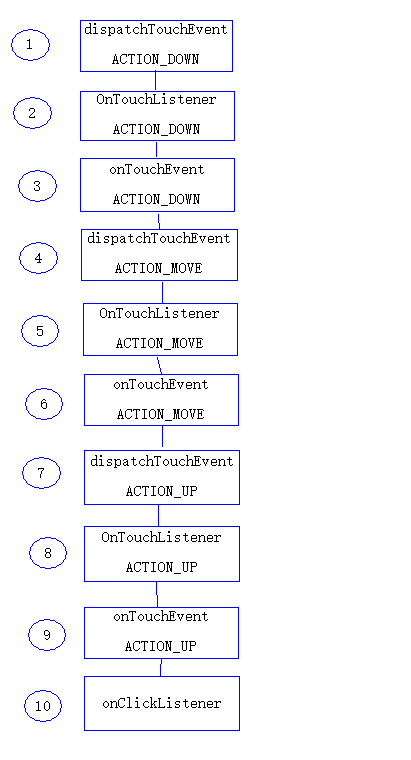
Touch事件是这样走的
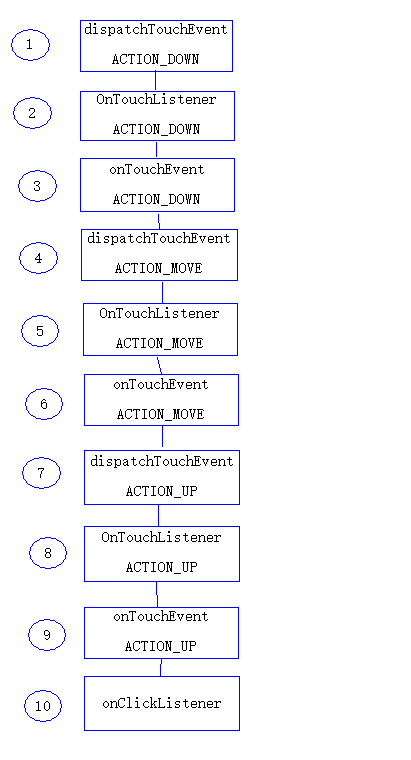
dispatchTouchEvent.ACTION_DOWN -> OnTouchListener.ACTION_DOWN -> onTouchEvent.ACTION_DOWN -> dispatchTouchEvent.ACTION_MOVE -> OnTouchListener.ACTION_MOVE -> onTouchEvent.ACTION_MOVE -> dispatchTouchEvent.ACTION_UP -> OnTouchListener.ACTION_UP -> onTouchEvent.ACTION_UP -> OnClickListener
如下图(图画的比较丑,不要介意。。。)

现象2
如果在dispatchTouchEvent返回false的情况下
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
addTextView("dispatchTouchEvent-->"+event.getAction(),(LinearLayout)getParent());
return false;
}
Touch事件是这样走的
只走了 dispatchTouchEvent.ACTION_DOWN
现象3
如果在dispatchTouchEvent返回true的情况下
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
addTextView("dispatchTouchEvent-->"+event.getAction(),(LinearLayout)getParent());
return true;
}
Touch事件走的dispatchTouchEvent.ACTION_DOWN -> dispatchTouchEvent.ACTION_MOVE -> dispatchTouchEvent.ACTION_UP
注意
也就是说,无论dispatchTouchEvent返回true或false,只要不执行super.dispatchTouchEvent(event),后续的事件都不会执行。
现象4
下面我们让dispatchTouchEvent恢复原状,让onTouch返回true
touchView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
addTextView("OnTouchListener->"+event.getAction());
return true;
}
});
此时,Touch事件是这样走的
dispatchTouchEvent.ACTION_DOWN -> OnTouchListener.ACTION_DOWN -> dispatchTouchEvent.ACTION_MOVE -> OnTouchListener.ACTION_MOVE -> dispatchTouchEvent.ACTION_UP -> OnTouchListener.ACTION_UP
现象5
我们接着让onTouch复原为false,让onTouchEvent返回为true
@Override
public boolean onTouchEvent(MotionEvent event) {
addTextView("onTouchEvent-->"+event.getAction(),(LinearLayout)getParent());
return true;
}
此时Touch事件的流程跟现象1默认差不读哦,从dispatchTouchEvent->OnTouchListener->onTouchEvent 从down -> move -> up,唯独不走onClickListener。我们此时返回true,也称消费事件。
现象6
那让onTouchEvent返回为false呢
@Override
public boolean onTouchEvent(MotionEvent event) {
addTextView("onTouchEvent-->"+event.getAction(),(LinearLayout)getParent());
return false;
}
Touch 的事件流程是这样
dispatchTouchEvent.DOWN -> OnTouchListener.DOWN -> onTouchEvent.DOWN
注意
跟dispatchTouchEvent类似,onTouchEvent也默认返回super.onTouchEvent(event);
如果,在返回true之前 执行super.onTouchEvent(event);
@Override
public boolean onTouchEvent(MotionEvent event) {
addTextView("onTouchEvent-->"+event.getAction(),(LinearLayout)getParent());
super.onTouchEvent(event);
return true;
}
我们惊奇的发现 Touch事件的执行顺序跟正常情况也就是现象1的流程一摸一样。
而在返回false之前 执行super.onTouchEvent(event);
@Override
public boolean onTouchEvent(MotionEvent event) {
addTextView("onTouchEvent-->"+event.getAction(),(LinearLayout)getParent());
super.onTouchEvent(event);
return false;
}
Touch事件的执行顺序跟不加super.onTouchEvent(event);是同样的
dispatchTouchEvent.DOWN -> OnTouchListener.DOWN -> onTouchEvent.DOWN
也就是说,决定执行顺序的,不单单由返回值决定,还跟super也就是父类的方法有关。
下面,我们根据上述几种现象,通过源码逐一分析。
对于View来说,事件传递机制有两个函数:dispatchTouchEvent和onTouchEvent,dispatchTouchEvent负责事件分发,onTouchEvent负责事件执行,也就是消费事件。
view的事件传递入口是dispatchTouchEvent()方法
public boolean dispatchTouchEvent(MotionEvent event) {
if (event.isTargetAccessibilityFocus()) {
if (!isAccessibilityFocusedViewOrHost()) {
return false;
}
event.setTargetAccessibilityFocus(false);
}
boolean result = false;
if (mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onTouchEvent(event, 0);
}
final int actionMasked = event.getActionMasked();
if (actionMasked == MotionEvent.ACTION_DOWN) {
//按下的时候,清空滚动状态
stopNestedScroll();
}
//控件是否被其他窗口遮盖
if (onFilterTouchEventForSecurity(event)) {
//控件是否是可用,斌且是否为滚动条拖动
if ((mViewFlags & ENABLED_MASK) == ENABLED && handleScrollBarDragging(event)) {
result = true;
}
//这是一个关键,ListenerInfo存放了关于view的所有listener信息,如OnClickListener、OnTouchListener等
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnTouchListener != null
&& (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
result = true;
}
if (!result && onTouchEvent(event)) {
result = true;
}
}
if (!result && mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onUnhandledEvent(event, 0);
}
if (actionMasked == MotionEvent.ACTION_UP ||
actionMasked == MotionEvent.ACTION_CANCEL ||
(actionMasked == MotionEvent.ACTION_DOWN && !result)) {
stopNestedScroll();
}
return result;
}
可以看到,View的dispatchTouchEvent方法中,通过result来标识控件是否消费该事件,我们一步步看
//控件是否被其他窗口遮盖
if (onFilterTouchEventForSecurity(event)) {
//控件是否是可用,斌且是否为滚动条拖动
if ((mViewFlags & ENABLED_MASK) == ENABLED && handleScrollBarDragging(event)) {
result = true;
}
如果该控件被其他窗口遮挡,并且可用同时被拖动,则直接返回true退出方法,不会再往下执行,也就是说,OnTouchListener onTouchEvent OnClickListener 就不会执行。
//这是一个关键,ListenerInfo存放了关于view的所有listener信息,如OnClickListener、OnTouchListener等
ListenerInfo li = mListenerInfo;
这是一处关键代码,我们先看ListenerInfo
tatic class ListenerInfo {
// ...
private CopyOnWriteArrayList<OnAttachStateChangeListener> mOnAttachStateChangeListeners;
public OnClickListener mOnClickListener;
// ...
private OnKeyListener mOnKeyListener;
private OnTouchListener mOnTouchListener;
// ...
OnApplyWindowInsetsListener mOnApplyWindowInsetsListener;
}
比如view的setOnClickListener方法
public void setOnClickListener(@Nullable OnClickListener l) {
if (!isClickable()) {
setClickable(true);
}
getListenerInfo().mOnClickListener = l;
}
ListenerInfo getListenerInfo() {
if (mListenerInfo != null) {
return mListenerInfo;
}
mListenerInfo = new ListenerInfo();
return mListenerInfo;
}
接着下一步
if (li != null && li.mOnTouchListener != null
//控件石佛可用
&& (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
result = true;
}
li 不为空条件成立,再我们的例子中,设置了setOnTouchListener,所以mOnTouchListener不为空的条件也成立,第三个,我们并没有设置控件不可用,所以依然成立,最关键的是第四个参数,在现象4中,我们返回true,所有条件成立,result=true,而现象1中,按默认返回false,则条件不成立,result还是默认的false。
再接着下面这段代码
if (!result && onTouchEvent(event)) {
result = true;
}
如果result为false,那!result就成立,接着会走onTouchEvent(event) 检查是否成立。
如果resulet为true,那!result不成立,应为&&只要一个条件不成立,就不会走第二个条件,所以onTouchEvent(event)就不会走,(这代码设计的,太精妙了!)
所以现在明白了吧,在现象4中,我们返回true,result为true,此刻onTouchEvent(event)压根不走,而onTouchEvent(event) 不走,也就不会走onClicklistener方法
我们接着看代码
public boolean onTouchEvent(MotionEvent event) {
// ...
//如果是可点击 或可长按等 返回true
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE) ||
(viewFlags & CONTEXT_CLICKABLE) == CONTEXT_CLICKABLE) {
switch (action) {
case MotionEvent.ACTION_UP:
boolean prepressed = (mPrivateFlags & PFLAG_PREPRESSED) != 0;
// ...
if (!focusTaken) {
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
break;
// ....
}
return true;
}
return false;
}
在ACTION_UP中调用performClick(),其实也就是调用li.mOnClickListener.onClick(this),也就是我们的点击事件,所以现在清楚了 为什么在现象1中onTouchEvent的ACTION_UP之后才走OnClickListener方法
public boolean performClick() {
final boolean result;
final ListenerInfo li = mListenerInfo;
if (li != null && li.mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
li.mOnClickListener.onClick(this);
result = true;
} else {
result = false;
}
return result;
}
现在源码分析完毕,我们来看看之前的现象
- 现象1
很明显,顺着代码来走,从dispatchTouchEvent作为入口,先走setOnTouchListener -> 判断OnTouchListener.onTouch的返回值,默认为false -> 不满足if条件 -> result=false -> !result =true -> onTouchEvent -> onClickListener
- 现象2 和 现象3
我们让dispatchTouchEvent直接返回true或者false,都只执行dispatchTouchEvent本身的方法,这是因为我们的所有逻辑判断都是在父类的dispatchTouchEvent方法中操作的,这也解释了为什么在调用super.dispatchTouchEvent(event),就能执行后续事件,这只是单纯的Java基础,但至于为什么返回false 只走DOWN事件,这个我们放到下节再说。
- 现象4
因为onTouch返回值返回true -> result=true -> !result=false ->不执行onTouchEvent方法,也就不会走onClickListener方法。
- 现象5和现象6
我们直接让onTouchEvent返回false或者true,这跟现象2和3道理是一样,都没有执行父类的方法,自然而然会出现问题。当返回true时,满足下面的if条件,最终result=true,dispatchTouchEvent返回为true,便会一直派发事件,只是走不了onTouchEvent的UP事件中的onClick方法,而onTouchEvent返回false时,if条件不满足,result=false,dispatchTouchEvent返值为false,所以即不会继续派发,具体原因等到我们讲ViewGroup时再说,
所以此时的Touch事件流程是这样
dispatchTouchEvent.DOWN -> OnTouchListener.DOWN -> onTouchEvent.DOWN
onTouchEven
if (!result && onTouchEvent(event)) {
result = true;
}
总结
ViewGroup的Touch事件分析—> https://livesun.github.io/2017/08/01/ViewGroupTouchEvent/
还是照着刚刚的那副图,对于view的事件分发,只需要记住,普通情况下的执行流程,而当返回true时,就拦截了事件传递,也就是消费事件,如果容易记混,就多看几遍源码,弄清先后执行的顺序,Touch事件分发并不难。