什么是Drawable ?
Android 把所有显示出来的图形都抽象为drawable ,意思就是可绘制的,包括,图片、色块、背景等。
简单的drawable都是静态的图形,当然也有其他的,比如StateListDrawable,可以根据不同的触摸来变换不同的图形。也是通常我们在drawable文件中创建的selector.xml
我们通过简单三个例子来了解一下自定义drawable
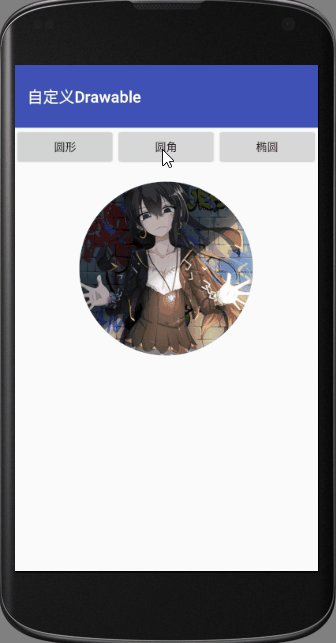
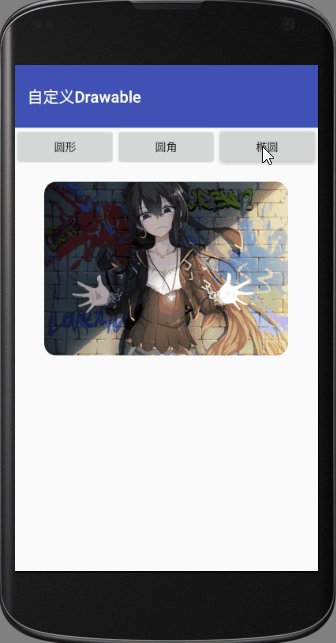
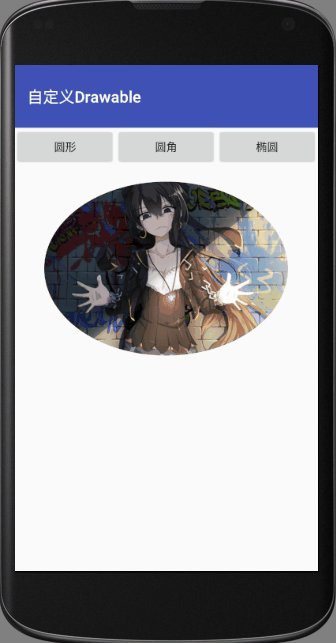
效果图如下

圆形图像的实现方式。
/**
* Created by gesangdianzi on 2017/6/18.
*/
public class CircleDrawable extends BitmapDrawable {
private final Paint mPaint;
public CircleDrawable(Resources resources, Bitmap bitmap){
super(resources,bitmap);
BitmapShader shader=new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setShader(shader);
mPaint.setColor(Color.RED);
}
@Override
public void draw(Canvas canvas) {
int width = getBitmap().getWidth();
int height = getBitmap().getHeight();
int radius = Math.min(width/2, height/2);
int x = (width>radius+radius)?width/2:radius;
int y = (height>radius+radius)?height/2:radius;
canvas.drawCircle(x,y,radius,mPaint);
}
/**
* 这两个方法可以获取到drawable绘制的区域,不过ImageView的源码中调用的是下面的
* @param bounds
*/
@Override
public void setBounds(Rect bounds) {
super.setBounds(bounds);
}
/**
* 这两个方法可以获取到drawable绘制的区域 Imagview中会调用该方法,设置宽高
*/
@Override
public void setBounds(int left, int top, int right, int bottom) {
super.setBounds(left, top, right, bottom);
}
}
圆角图像的实现方式。
public class RoundDrawable extends BitmapDrawable {
private final Paint paint;
private float radisu;
private RectF rectF;
public RoundDrawable(Resources resources, Bitmap bitmap){
super(resources,bitmap);
BitmapShader shader=new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
paint = new Paint();
paint.setAntiAlias(true);
paint.setShader(shader);
}
@Override
public void draw(Canvas canvas) {
canvas.drawRoundRect(rectF,radisu,radisu,paint);
}
public void setRadius(float radisu){
this.radisu = radisu;
}
@Override
public void setBounds(int left, int top, int right, int bottom) {
rectF = new RectF(left,top,right,bottom);
}
}
椭圆图像的实现方式。
public class OvalDrawable extends BitmapDrawable {
private final Paint mPaint;
private RectF rectF;
public OvalDrawable(Resources res, Bitmap bitmap){
super(res,bitmap);
BitmapShader shader=new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setShader(shader);
}
@Override
public void draw(Canvas canvas) {
canvas.drawOval(rectF,mPaint);
}
@Override
public void setBounds(int left, int top, int right, int bottom) {
super.setBounds(left, top, right, bottom);
rectF = new RectF(left,top,right,bottom);
}
}
调用
public void onClick(View v) {
switch (v.getId()){
case R.id.circle:
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.demobg);
CircleDrawable drawable=new CircleDrawable(getResources(),bitmap);
imageView.setImageDrawable(drawable);
break;
case R.id.oval:
Bitmap ovalBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.demobg);
OvalDrawable ovalDrawable=new OvalDrawable(getResources(),ovalBitmap);
imageView.setImageDrawable(ovalDrawable);
break;
case R.id.round:
Bitmap roundBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.demobg);
RoundDrawable roundDrawable=new RoundDrawable(getResources(),roundBitmap);
roundDrawable.setRadius(dp2px(30));
imageView.setImageDrawable(roundDrawable);
break;
}
}
以上三个例子非常简单,作为对自定义drawable的理解是够了